Est-ce que tu sais combien de temps tu as passé à créer et à faire évoluer ton site internet ?
À mon avis, beaucoup plus de temps que prévu alors que c’était pas prévu dans le planning. Et je peux te dire que moi aussi j’ai fait la même, oupsi 🙈
Eh ouais, quand tu te lances dans la création de ton site tu te dis que c’est facile, tranquille et après que tu seras tranquille.
Sauf que toi & moi, on le sait, un site finalement c’est jamais fini !
Tu as toujours besoin de le faire évoluer en fonction de ton entreprise, tes clients, ton positionnement ou encore tes offres.
Et je peux te dire que depuis que j’ai lancé mon site, il a subi quelques changements :
- Refonte totale de l’univers visuel
- Ajout d’offres ou affinements des pages de vente
- Restructuration des pages des articles.
- …
Bon, je te rassure, je n’ai pas fait tout ça en une fois, mais selon mes priorités et objectifs du moment.
Et maintenant, que tout est bien défini, je ne fais plus que de légères évolutions dessus.
Si je te parle de tout ça, c’est aussi pour t’éviter de perdre du temps en faisant certaines erreurs.
Sommaire
10 erreurs à ne pas faire sur son site
👀 Ne pas créer une hiérarchie visuelle
Comme pour tes visuels sur les réseaux sociaux, il faut que ton site soit facile à lire, que ton visiteur trouve facilement les informations qu’il cherche. Ça permet de guider ton visiteur et pour ça, met différents niveaux de lecture pour tes textes : titre, tous-titres, paragraphes…
🌈 Avoir un mauvais contraste
Si tu as un mauvais contraste entre ton texte et ton arrière-plan, tu vas rendre la lecture difficile à ton visiteur.
🔎 Avoir des polices illisibles
Ce n’est pas parce que des polices sont “jolies” qu’elles sont lisibles. Les polices fantaisistes ou trop petites rendent ton contenu difficile à lire. Parfois, il vaut mieux choisir la simplicité pour le confort de ton visiteur.
🌟 Une mise en page trop complexe
À vouloir mettre trop de chose, ton visiteur ne distingue parfois plus rien sur ton site. Tu n’as pas besoin de remplir tous les espaces sur ton site. Laisse tes éléments respirés, et tu verras que ce sera plus simple à lire.
🚀 Un site lent à charger
Tes utilisateurs n’ont pas le temps d’attendre. Si ton site met trop de temps à charger, ils vont juste aller voir ailleurs. Une des premières choses à faire est d’optimiser le poids de tes images.
👉 Ne pas avoir de boutons aka d’appels à l’action
Sans boutons, ton visiteur ne peut pas faire d’action sur ton site internet. Et s’il reste bloqué, il va vite faire demi-tour. Mets des boutons à des endroits spécifiques sur tes pages. Ils doivent être clairs, pertinents et inciter à l’action.
🧠 Un contenu fouillis
Tes visiteurs doivent comprendre rapidement ce que tu proposes. Ne fais pas de texte à rallonge, soit concis et clair dans tes contenus pour ne pas décourager tes utilisateurs à lire. Tu ne rédiges pas une rédaction de français hein.
📱 Ne pas penser au responsive design
Ton site doit être optimisé pour tous les appareils, dont les téléphones et les tablettes. Tes visiteurs n’accèdent pas à ton site seulement via ordinateur, donc pense à ajuster le design.
🤓 Ignorer le SEO
Pas besoin d’être un expert, dans un premier temps paramètre tes méta-titres, méta-descriptions, ou les balises H de tes titres dans tes pages.
👻 Les pop-ups à tout va
Ça, c’est non ! Si tu as une pop-up qui est utile et qui peut servir ton visiteur, cela peut avoir un intérêt. Mais les pop-up qui s’ouvrent dès qu’on arrive sur le site, qu’on galère à fermer, ça énerve juste tes visiteurs et ils vont te dire bye-bye..
Besoin d'inspi ?
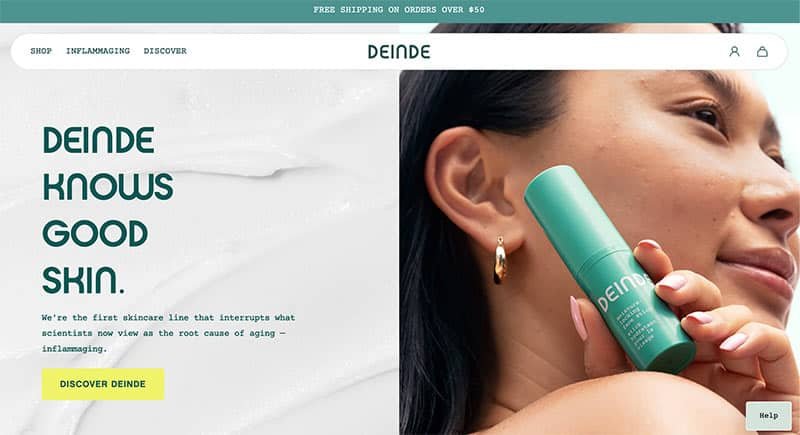
Si tu manques d’idées pour designer ton site, voici le site de Deinde.
Les plus du site :
✅ Une identité visuelle reconnaissable
✅ Bon contraste des couleurs entre le vert et le gris
✅ Promesse mise en avant dès le début
✅ Photos de bonnes qualités qui mettent en avant les produits
✅ Mise en avant de leur positionnement et de leurs valeurs
Les actualités du studio
Un accompagnement où je crée pour toi et avec toi !
Si aujourd’hui, tu as un site internet mais que tu désires un site qui reflète ton univers, qui te donne une image plus professionnelle et présentent bien tes services, cet accompagnement peut t’aider.
Mon but : T’enlever un poids en te donnant des solutions concrètes et en t’aidant à optimiser ton site en partant de l’existant et en te guidant.
Ton site fera partie de ton tunnel d’acquisition pour te permettre d’avoir des conversions beaucoup plus fluides.
Au programme
❤️🔥 Un audit de l’existant pour établir le plan d’action
✍️ Un guide pour rédiger tes pages, écrit par une copywriteuse
👀 Création de 2 maquettes de ta page d’accueil par moi à partir de notre Workshop
🧠 Intégration de la page & paramétrage de WordPress par moi
🔎 Création des modules de templates poir que tu sois autonome
😈 2 sessions d’une heure pour t’aider à concevoir et à intégrer les autres pages de ton site et te guider + des réponses par messages.
Tous les accompagnements durent 3 semaines
C’est la première fois que je te parle de cette offre,car elle vient remplacer mon offre d’Audit et d’accompagnement en les mixant.
Si tu manques de temps, que tu ne sais pas par où commencer ou que tu manques de connaissances techniques, je pose avec toi les bases de ton nouveau site en co-créant ton site.