Tu veux refaire ton site sans te ruiner, sans perdre ton référencement et surtout sans te créer des nuits blanches ? Pafait. On part du pourquoi, on passe par le comment (étape par étape), et on termine par les pièges à éviter. Sans jargon inutile.
Sommaire
Pourquoi une refonte de site web est essentielle ?
Changer de site, ce n’est pas (toujours) un caprice : c’est souvent nécessaire pour rester visible, convertir et donner une bonne image professionnelle de ton entreprise.
Ton audience a évolué : elle vient massivement du mobile. La majorité du trafic web est mobile aujourd’hui. Si ton site n’est pas optimisé pour mobile, tu perds des visiteurs,des clients potentiels et donc de l’argent.
Les attentes UX ont changé : la navigation doit être rapide, claire et agréable. Les gens zappent vite ; si ton site n’est pas fluide, ils partent.
Le SEO et la technique avancent : Google évalue maintenant l’expérience utilisateur via des métriques (Core Web Vitals). Il faut intégrer ces considérations dès la refonte sinon ton référencement peut en souffrir.
Ton positionnement et/ou ton offre évoluent : si tu as changé d’offre, d’image de marque ou d’objectif (ex. plus de ventes, plus de prises de RDV), ton site doit refléter tout ça ou il perdra en cohérence.
En résumé : une refonte de site bien préparée, c’est une opportunité d’améliorer conversion, image et pérennité. Une refonte mal préparée, c’est un trou dans le trafic, et c’est absolument ce que tu veux éviter.
Amélioration de l’ergonomie et de l’expérience utilisateur
Objectif : que ton visiteur comprenne en 3 secondes où il est, ce que tu proposes, et ce qu’il doit faire ensuite.
Ce que ça change concrètement
Parcours simplifié : menus clairs, boutons d’action visibles (CTA), pages qui racontent une histoire logique (accueil → services → offre → contact).
Contenu lisible : titres efficaces, paragraphes courts, images à bonne taille, boutons identifiables.
Accessibilité basique : taille de police lisible, contrastes suffisants, alt text sur images pour le SEO et l’accessibilité.
Tests utilisateurs simples : propose à 3–5 personnes (amis / clients) de tester un prototype et note où ils bloquent.
Mini-checklist UX
Le visiteur sait-il ce que tu proposes dès l’accueil (≤ 3s) ?
Les CTA sont-ils visibles sans scroller ?
Le menu contient-il moins de 7 items et est-il logique ?
Le site est-il testé sur mobile (iPhone & Android) ?
Pour faire simple : pense au site comme à une boutique, la vitrine doit attirer, l’entrée doit être accueillante, et le parcours vers la caisse doit être sans embûche, sinon tes visiteurs te diront bye bye.
Adaptation aux nouvelles technologies
Ne panique pas si tu n’es pas dev, voici les notions importantes et ce qu’elles impliquent pour toi.
Mobile-first :
La majorité du trafic vient aujourd’hui d’appareils mobiles : ton site doit d’abord être pensé pour le mobile, puis adapté au desktop (ordinateur). Si tu développes à l’envers (desktop → mobile), tu risques d’avoir une interface encombrée ou lente sur téléphone.
Performance et Core Web Vitals
Google regarde désormais des métriques réelles d’usage pour évaluer l’expérience. Ces métriques mesurent :
LCP (Largest Contentful Paint) : vitesse d’affichage du contenu principal,
INP / TTFB / FID : réactivité aux interactions,
CLS (Cumulative Layout Shift) : stabilité visuelle (pas de sauts d’éléments pendant le chargement). Améliorer ces points = meilleur ressenti utilisateur + bénéfice SEO potentiel.
Sécurité & accessibilité
HTTPS obligatoire.
Politiques cookies conformes (RGPD si tu es en UE).
Textes alternatifs, navigation clavier possible, contrastes suffisants.
Les étapes clés d'une refonte de site web
On y va étape par étape, comme une recette de cuisine : doses claires, pas besoin d’être chef.
1) Analyse de l’existant et définition des objectifs
Avant de toucher au moindre pixel, il faut comprendre où tu en es : quelles pages marchent, d’où vient le trafic, ce qui casse l’expérience. Cette étape évite les décisions au pif et te permet de prioriser ce qui impactera vraiment ton business.
Ton but, savoir d’où tu pars et où tu veux aller.
Voici des actions concrètes :
Récupère les accès (Analytics, Search Console, hébergement, CMS).
Fais un inventaire des pages (toutes !) et liste les pages qui génèrent du trafic ou des conversions.
Analyse les données : pages les plus vues, pages qui convertissent, pages qui perdent du trafic, mots-clés performants.
Définis 2–3 objectifs SMART : ex. +30% de contacts via le formulaire en 6 mois, améliorer le temps de chargement LCP < 2,5s.
Outils simples : Google Analytics, Google Search Console., PageSpeed Insights, Screaming Frog, un tableur pour l’inventaire.
2) Cahier des charges & arborescence
Ici tu poses les règles du jeu : ce que tu veux atteindre, comment les contenus vont s’organiser, et quelles contraintes techniques existent. C’est la feuille de route qui évite les “on change tout à la fin”.
Ton but : ne pas faire la refonte au pif.
Contenu minimum du cahier des charges :
Objectifs business + KPIs
Arborescence proposée (plan du site)
Contenus conservés / contenus à retravailler / contenus à supprimer
Contraintes techniques (CMS, plugins, intégrations, paiement, multi-langue)
Design souhaité et inspirations
Astuce : garde les URL des pages qui performent, si tu les changes, note-les pour faire des redirections.
3) Design & prototypes (UX/UI)
Avant de coder, on teste la logique et le look : on pose la navigation et l’ergonomie en prototype pour détecter les problèmes quand c’est encore facile et peu coûteux à corriger.
Ton but : valider la navigation et l’apparence avant de coder.
Processus pour non-initiés :
Wireframes (esquisses) : positionnement des blocs (titre, image, CTA).
Prototype cliquable (Figma ou similar) : test rapide avec 3 personnes.
Direction artistique : palette, typographie, iconographie (reste cohérent avec ta marque).
Checklist design : mobile-first, CTA visibles, images optimisées (taille + alt text), micro-interactions pas trop intrusives.
4) Développement & intégration
C’est la traduction du design en site réel. L’objectif est d’avoir une version fonctionnelle, optimisée et facile à maintenir sans surprises pour les visiteurs ni pour Google.
Points importants :
Travailler sur un environnement de test (staging), jamais directement en production.
Optimiser les performances dès le départ : compresser images, lazy loading, minifier CSS/JS.
Respecter le SEO on-page : balises title/meta, structure Hn, attributs alt, données structurées si utiles.
Penser accessibilité minimale : labels de formulaire, contrastes, navigation clavier.
Prévoir les intégrations (CRM, mailing, paiement) et tester chaque flux.
5) Migration & SEO technique (attention aux chutes de trafic)
La migration, c’est le moment le plus délicat : tu dois faire en sorte que Google et tes utilisateurs retrouvent leurs repères. Une mauvaise migration = perte de trafic et de positions.
Ton but : que Google et tes visiteurs retrouvent leurs repères.
Immanquable : plan de redirections pour chaque URL modifiée, c’est le garde-fou principal.
Checklist migration :
Liste complète des URL anciennes → nouvelles (tableur).
Implémentation et test des 301 avant la mise en production (ou immédiatement après).
Mise à jour du sitemap.xml et vérification du fichier robots.txt.
Soumission du nouveau sitemap à Google Search Console, vérification des erreurs 404.
Surveillance post-lancement : trafic, impressions, positions et pages indexées.
6) Tests (ne saute pas cette étape)
Avant de livrer au public, on vérifie tout : fonctionnement, compatibilité, performances et SEO. C’est l’assurance-qualité qui évite les catastrophes publiques.
Ton but : s’assurer que tout fonctionne avant la mise en ligne.
Tests essentiels :
Tests cross-device / cross-browser (iPhone / Android / Chrome / Safari).
Vérifier tous les formulaires, paiements et intégrations (Mailing, CRM).
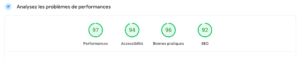
Audit performance (PageSpeed Insights, Lighthouse).
Vérifier balises SEO, données structurées, sitemap, redirections, et temps de réponse du serveur.
7) Lancement & suivi post-lancement
Le go-live, ce n’est pas la fin : c’est le début de la phase d’observation et d’amélioration continue. Prépare-toi à corriger vite si besoin.
Ton but : surveiller et corriger rapidement.
À faire après le go live :
Lancer un crawl complet pour détecter 404 et erreurs.
Surveiller Analytics (sessions, conversions) et Search Console (couverture, requêtes).
Mettre en place un plan de correction sur 30/60/90 jours (bugs, optimisation contenu, performance).
Communiquer (email / réseaux) sur le nouveau site pour générer un pic de revisites et recueillir des retours clients.
Mise en œuvre : design, développement et seo
Erreurs courantes à éviter lors d'une refonte de site web
Voici les pièges que je vois tout le temps, évite-les comme la peste. Pour chaque erreur : ce que c’est, pourquoi c’est problématique, signe qui doit t’alerter, et comment y remédier tout de suite.Priorité au design au détriment de la performance
Un site hyper beau mais lent = visiteurs frustrés. Pense performances dès le design (images, animations légères).
1) Priorité au design au détriment de la performance
C’est la tentation numéro un : vouloir un site “wahou” visuellement, avec des animations qui bougent partout, des vidéos plein écran et des typographies spectaculaires. Sauf qu’un site magnifique mais lent, c’est comme une voiture de luxe avec un moteur de tondeuse. Tes visiteurs s’impatientent, ferment l’onglet, et Google te pénalise au passage.
La clé, c’est de penser performance dès le départ : images légères (formats WebP), polices limitées (deux familles max), animations subtiles et utiles. Il vaut mieux un site fluide et agréable qu’un chef-d’œuvre qui met dix secondes à s’afficher.
Si tu veux une métaphore : le design, c’est la déco ; la performance, c’est les fondations. Et sans fondations solides, la maison s’écroule.
2) Négliger l’impact SEO lors de la refonte
Tu serais surpris du nombre de refontes qui font plonger le trafic du jour au lendemain.
Pourquoi ? Parce qu’on change les URL sans prévenir Google, qu’on supprime des pages qui marchaient bien, ou qu’on oublie simplement de rediriger les anciennes adresses.
Résultat : ton site perd ses positions, tes liens externes ne mènent plus nulle part, et tu repars presque de zéro dans les moteurs de recherche.
Pour éviter ce crash SEO, il faut préparer un vrai plan de migration.
- Liste toutes les anciennes pages et fais correspondre chacune à une nouvelle (une redirection 301, toujours).
- Garde précieusement le contenu qui performe,
- mets à jour ton sitemap et surveille Search Console dans les semaines qui suivent.
Une refonte réussie, c’est aussi celle que Google comprend sans froncer les sourcils.
3) Ne pas tester sur mobile et sur plusieurs navigateurs
Ton site est parfait sur ton écran ? Bravo. Mais si tu ne l’as pas testé sur mobile, sur Safari, ou sur un téléphone Android un peu ancien, tu vis peut-être dans une bulle.
Aujourd’hui, plus de la moitié des visiteurs arrivent depuis leur smartphone et ce qu’ils voient peut être très différent de ce que toi tu vois sur ton grand écran.
Un menu qui disparaît, un bouton inaccessible, un formulaire illisible… c’est souvent sur mobile que les choses se compliquent. Alors, avant de crier victoire, prends le réflexe de tester partout : iPhone, Android, Chrome, Safari. Et pas seulement sur émulateur : un vrai clic avec un vrai doigt vaut mieux qu’un test sur écran de dev. Ce petit effort peut t’éviter bien des sueurs froides après la mise en ligne.
4) Oublier le suivi post-lancement
Une refonte, ce n’est pas “publié = terminé”. C’est plutôt le début d’une nouvelle phase : le suivi. Beaucoup arrêtent les efforts dès la mise en ligne, sans mesurer les résultats. Grave erreur. Car sans indicateurs, impossible de savoir si ta refonte atteint ses objectifs. Peut-être que ton site est plus beau… mais qu’il convertit moins.
Dès le départ, définis tes KPIs (trafic, conversions, temps de chargement, etc.) et observe-les dans les semaines qui suivent. Mets en place un tableau de bord simple, planifie une vérification à 7, 30 et 90 jours, et corrige rapidement ce qui cloche. Une refonte réussie, ce n’est pas une déco temporaire : c’est un chantier vivant, qu’on ajuste en continu pour qu’il performe vraiment.
En résumé
Une refonte de site, ce n’est pas juste un coup de pinceau. C’est un vrai projet stratégique où chaque détail compte : un design équilibré entre beauté et performance, un SEO préparé avec soin, des tests sur tous les supports, et un suivi attentif après le lancement. Si tu traites ta refonte comme une opération bien planifiée et pas comme un relooking express,tu éviteras les galères, les chutes de trafic et les “mince, j’aurais dû tester ça avant”.
Outils pratiques (pour ne pas te perdre) et faire la refonte de ton site web
Analytics & SEO : Google Analytics, Google Search Console.
Performance : PageSpeed Insights, Lighthouse, GTmetrix.
Crawling / Redirects : Screaming Frog, un simple tableur pour la map de redirects.
- Design / protos : Figma (prototypes cliquables).
- Surveillance : Google Search Console + un suivi régulier dans Analytics.